- Open Java Web Start
- Java Web Start Demos
- Download Java Web Start For Mac
- Java Web Start For Mac Os X
- Java Web Start For Cisco Asdm
Enabling easy deployment for a custom product
Java Web Start enables the latest Java applications to be run using a single mouse click (yes, zero config!) on your Mac box thru the JNLP specification (using XML & HTTP). Technology is great but real things are better, so on UP2GO.NET you will get nearly a hundred applications. I am new to the Mac OS and to Java Web Start. Using Java Web Start to launch a Java application on the Mac is discussed in several of the posts here. However, in the requirement section of the Overview for Java Web Start says 'Requirements Desktop/Client requirements: The client machine requires support for the Java Runtime Environment (JRE. Apr 20, 2019 Now you can use Java Web Start in the Windows OS without the support for MAC OS and Multiple Forms session. If you need support in MAC OS proceed with patches in section: 3. Patches for Supporting Firefox ESR on macOS Using Java Web Start and if you require Multiple Forms session support then proceed with the section: 4. Sudo mv /Library/Internet Plug-Ins/JavaAppletPlugin.plugin /Library/Internet Plug-Ins/disabled. Enter this command, then press the Return or Enter key: sudo ln -sf /System/Library/Java/Support/Deploy.bundle/Contents/Resources/JavaPlugin2NPAPI.plugin /Library/Internet Plug-Ins/JavaAppletPlugin.plugin. To re-enable Java SE 6 Web Start, enter this command, then press the Return or Enter key. The NetX WebStart implementation from the IcedTea-Web project is written in pure Java, so it can also be used on Mac OS X. IcedTea-Web provides the javaws launcher implementation only for Linux-based operating systems. In this recipe, we will create a simple implementation of the WebStart launcher script for Mac.
Before you start
About this tutorial
When I was starting to build an application, I settled on the Java programming language for my implementation language. I wanted to write an application that could be run on Microsoft® Windows®, Linux®, or Mac OS X. The application had to use local resources, so building it as a stand-alone application made more sense than trying it in a Web application. However, I got stuck on deployment. I wanted to be able to easily deploy the application for the initial installation, and I wanted to be able to easily push updates without necessarily building an update framework into my application. Enter JWS, a technology that allows you to deploy applications over the Internet with a single click.
If you couple JWS with the ability to build an application on the Eclipse Platform, you have a pretty powerful combination that allows you to deploy some serious enterprise-class tools in a manner much easier than building and pushing out installer programs.
This tutorial shows how to build an application based on the Eclipse Platform and how to deploy that application with JWS. This is not to be confused with building a Rich Client Platform (RCP) application using the Standard Widget Toolkit (SWT) in Eclipse and using JWS to distribute it (see Related topics for a tutorial on how to do that).
Objectives

After reading this tutorial, you should be able to develop a product that extends the Eclipse Platform and deploy the Eclipse-based application using JWS.
Prerequisites

You should be familiar with Eclipse and the Java programming language. Knowledge of XML will be helpful when reading the XML examples.
System requirements
To run the samples, you must have Eclipse V3.3 or later installed and running. You will also need to have Java V1.5 or later. To run the JWS example, you need access to a running Web server and the ability to add a MIME-type association to the Web server, if it's not already properly configured. Ideally, you should have a local development Web server you can use for testing.
Eclipse Framework overview
The Eclipse Java integrated development environment (IDE) is built on the Eclipse Platform. The default Java IDE most people are used to using is the standard Eclipse Platform with a set of basic plug-ins that are automatically installed with the downloadable Eclipse distribution. These plug-ins make up what a user experiences as the IDE.
From the Eclipse site, you can download just the Eclipse Platform software development kit (SDK). With only the Eclipse Platform SDK, you can't do Java development without installing additional plug-ins. If you attempt to create a new project using a wizard, you will see that none of the usual wizards (like Java Project) are available. Because of the limited behavior, the Eclipse Platform SDK by itself isn't particularly useful. But because the Eclipse Platform SDK provides a framework for building applications, it's very useful as a starting point for building more powerful tools.
When you build features on top of the Eclipse Platform and have your own application, deploying it to your users is the next step. JWS is a mechanism you can use to deploy Java applications. Eclipse, being written in the Java language, is no exception. JWS gives you the ability to deploy applications relatively easily over the Internet when a user clicks a link.
RCP applications
Eclipse also gives you the ability to build RCP applications using the SWT. This process is different from building products that become applications based on the Eclipse Platform. Applications built using SWT can be smaller and need not extend the Eclipse Platform. If you're building an application that doesn't extend the Eclipse Platform, consider using SWT, instead; you can still distribute your SWT application using JWS.
Java Web Start overview
JWS allows you to deploy stand-alone Java applications over the Internet with a single click. Your users click a link to an XML file with a Java Network Launch Protocol (.jnlp) extension, and JWS does the rest. Using the JNLP, JWS downloads the files it needs, caches them, and launches the application.
As a developer, you place the necessary files — such as Java Archives (JARs) — in a location that can be accessed from a Web server. The JNLP file contains information that tells the JWS client on your users' computers where to get the JARs. So instead of deploying your stand-alone Java application to all of your users' computers, you only have to deploy your application to your Web server. Your users take it from there.
In addition to deployments, JWS greatly simplifies updates. Whenever a JWS application starts, the JWS client on the users' computers attempts to find the server and make sure the client has the latest files. If the local files are out of date, it automatically downloads the updated files to the client. The updates are more or less transparent to the user, which presents an ideal environment through which to deploy an application based on the Eclipse Platform.
Security
Applications commonly require that users have elevated permissions to install them. The need for users to have higher-level permissions than they typically have is often a barrier to providing the ability for users to install applications on their computers — particularly in large companies. Because JWS caches the JARs in a nonsystem directory and have other security permissions, users don't need to have elevated permissions to install and run JWS applications locally. The ability for relatively restricted users to take advantage of JWS is another compelling reason to consider it for deployment in large organizations.
JWS runs the application in a 'sandboxed' execution, similar to a Java applet. Entries in the JNLP file — which is covered in greater detail later — provide the ability to request permissions to access the file system and network. To request all permissions, you must sign the JARs. Eclipse takes care of this for you, provided you have a keystore. (More information about configuring Eclipse to use your keystore is provided in the 'Packaging the application' section.)
Running offline
When your users have downloaded the application and run it once, and when JWS has the resources it needs in its local cache, your users are free to use the application without being connected to the Internet (as long as your application doesn't require Internet connectivity). JWS simply uses the locally cached resources to run the application.
Setting up
Install JWS
If you have Java Platform, Standard Edition (Java SE) V5 or later, you already have JWS installed. If you have Windows, JWS is installed in your Java home directory (for example, C:Program FilesJavajrebin). On Mac OS X, JWS resides in Applications/Utilities/Java. You can start the JWS console without actually installing or running a JWS application.
By starting the JWS console, you can view the applications in your JWS cache. From the console, you can start any JWS applications you have installed, delete them from your cache, or install shortcuts to the applications. To start the console, type the following command, making sure Java is in your path:
Once started, the viewer looks something like Figure 1. You may have no applications installed if you've never used JWS before.
Figure 1. The Java Web Start viewer
If you don't have a Java Runtime Environment (JRE) installed, download the latest version and install it. As long as it's Java SE V5 or later, it will include JWS.
Configure your Web server
In most cases, JWS should automatically start if you open a JNLP file. If the JNLP file is on a Web server that doesn't have the JNLP file associated correctly, you can download the file and open it locally. I've actually e-mailed the JNLP file before — still having the resources located at the URL in the file — and the recipients were able to successfully run the application using JWS.
If you're setting up a Web server to serve JNLP files, which is the easiest method of distribution, you need to add the following file association:
Follow your Web server's documentation for setting up the MIME association correctly. If you're using an ISP, consult your ISP's documentation to learn how you can add the JNLP MIME type.
JNLP file structure
The JNLP file is an XML file that contains instructions for how JWS will download and use your application. It helps to understand the different parts of the JNLP file so you can modify it with confidence.

Listing 1 shows a basic JNLP file. It has only those elements absolutely required to distribute a stand-alone application with JWS.
Listing 1. A basic JNLP file
The example in Listing 1 would tell JWS to download the exampleApp.jar file from the URL. The full URL would be http://www.example.com/applications/exampleApp.jar. When the JAR is downloaded, JWS would execute the class com.example.MyMainClass. Assuming that everything the class needs to run is included in exampleApp.jar, it would run as users initialized it themselves. This file would be the equivalent of running the command:
In this example, because the <all-permissions> element is present, exampleApp.jar must be signed.
The <jnlp> element, which is the root element of the file, has the attributes in Table 1.
Table 1. <jnlp> element attributes
| Attribute | Description |
|---|---|
spec | The minimum version of the JNLP specification this file will work with |
codebase | The base URL of your application (the other URLs in the file will be relative to this base) |
href | The URL of the JNLP file itself (JNLP files can be used offline, and this URL tells JWS where to get the online version) |
version | The version of the application and the JNLP file (when you're building JWS applications, think of these as the same thing) |
The <information> element has the attributes shown in Table 2.
Table 2. Attributes of the <information> element
| Attribute | Description |
|---|---|
os | The operating systems the JWS application supports |
arch | The architecture (processor) supported |
platform | The supported platform |
locale | The locale supported |
Other required elements:
- The
<title>element contains the title of the application. This is displayed in the JWS control panel. It's also displayed when users start the application with JWS. - The
<vendor>element contains the name of the software vendor for the application. - The
<resources>element contains the information about the resources the application requires. Resources here include the JARs that contain classes your application uses or properties your application can set and use. Typical resources can be listed in any one of the elements shown in Table 3 (see Related topics for a full listing).
Table 3. Typical <resource> elements
| Element | Description |
|---|---|
<jar> | An href attribute that contains the href to a JAR |
<nativelib> | An href attribute that contains the href to native library JAR |
<j2se> | The version and arguments given to the virtual machine (VM) |
<property> | Specifies properties that can be found by System.getProperty |
For the full syntax of the JNLP file, see links to Sun Microsystems' documentation in Related topics.
Building a basic Eclipse-based application
At this point, you should have an understanding of what the JNLP file does and what it needs to contain for you to deploy an application using JWS. You should have a Web server from which you can launch a JNLP file with the correct association. With a basic understanding of JWS and the JNLP file, you can start building your application based on Eclipse.
Install Eclipse
To begin, you need to download the Eclipse Platform SDK (if you don't already have Eclipse installed). If you already have Eclipse, you can use the version that you have installed. When you have the Platform SDK, you need to install the Eclipse Plug-in Development Environment feature (see Figure 2 for an example of the feature selected in the installer). To find out more about installing plug-ins in Eclipse, see Related topics.
Figure 2. Selecting the Eclipse Plug-in Development Environment
Create a new product
To get a picture of the JWS deployment in action, create a new product. Your product will contain an application that will automatically be loaded when the Eclipse launcher launches the Eclipse platform.
The application has a simple view that shows you that it has loaded correctly, similar to the quintessential Hello World application. The view opens in a new perspective in the workbench. A Unified Modeling Language (UML) diagram of these classes is shown in Figure 3.
Figure 3. UML of basic classes for a product
For brevity, I have kept the classes as simple as possible. They're just enough to show that a new, custom product is being loaded with its own custom view. If you build your own product, you can add menu bars, other views, help screens, and more. To add these custom features, look at the Related topics section to find more places to learn about extending Eclipse.
To build a simple product example, start by building a new plug-in project. Choose File > New > Project. In the Select a wizard window, expand Plug-in Development, then select Plug-in Project, as shown in Figure 4. Click Next to continue.
Figure 4. Selecting the plug-in project
For the Project name, type a name that fits your project. I like to use my plug-in's base package name as the project, such as com.nathanagood.examples.rcp.simpleApp. Eclipse's plug-in projects seem to be named the same way, so I follow that convention. After typing the project name, leave the other values as default.
Figure 5. Entering project information
In the Plug-in Content window (see Figure 6), you have a chance to adjust the name of the plug-in, the name of the provider, and the version. I add .plugin onto the end of the default value for the Plug-in ID, but just as a preference. It's not necessary to change it. If you want to change the name of the Activator class or the class's package, do so in this window. When you're finished making changes, click Next.
Figure 6. Entering the plug-in content
The Templates page (see Figure 7) contains a list of templates that can get you started in your plug-in. Because I wanted to create an example view, then add the product and application extensions to it, I selected Plug-in with a view to get started. Choose the template you want to use and click Finish to build your project.
Figure 7. Choosing a template
Complete the sample project
At this point, you have a new plug-in project with the view. To complete building the example project:
- Extend the
WorkbenchAdvisorclass (SimpleApplicationAdvisor, in this example).This class has a method that returns the ID of the perspective to load on the application's initialization so you see the custom perspective with the custom view right away without seeing the Welcome workbench.
- Create an implementation of
IPerspectiveFactory(that is,SimpleAppPerspectiveFactory).The factory creates your initial perspective by modifying the
IPageLayoutpassed to itscreateInitialLayout()method. - Extend
WorkbenchWindowAdvisor(that is,SimpleWindowAdvisor).By overriding
preWindowOpen(), you can set up the initial size and other attributes of the workbench. - Create an implementation of
IApplication(that is,SimpleApplication).The implementation class creates and runs your custom workbench configuration, loading your perspective and view upon startup.
Examples of these classes are available in the code download that comes with this tutorial.
Modify the plugin.xml file

After building the classes, modify the plugin.xml file to include the extension points that have references to all of the classes just created. The advantage of writing all the classes first, like in this tutorial, is that you can use the graphical editor for the plugin.xml file to select the extension points and classes. Although you can also easily edit the source XML manually, using the GUI to add the extension points reduces the likelihood of mistyped class names or extension points. Much of my troubleshooting has resulted in copy-and-paste errors, where I mistyped IDs or class names.
Figure 8 shows the extension points on the Extensions tab of the graphical Plug-in Manifest Editor.
Figure 8. Extension points
An example of the plugin.xml file is shown in Listing 2.
Listing 2. Sample plugin.xml file
Add the configuration file
After fully modifying and saving the plugin.xml file, it's time to add the product configuration file used to tell the Eclipse Platform about your product:
- Choose File > New > Product Configuration.
The Product Configuration window appears.
Figure 9. Product configuration
- Choose your plug-in project as the parent folder.
- Add the name of the file (for example,
SimpleApplication.product). - Select Use an existing product, then, from the list, select the ID of your product.
The ID of the product is what you defined in the plugin.xml file under the
org.eclipse.core.runtime.productsextension point.
After you've added the product configuration file, you can use the graphical Product Configuration Editor to edit the details about your product. On the Overview tab, click Synchronize to make sure your configuration is up to date. Now, you can click Launch an Eclipse Application (see Figure 10) to test your product. If you need to debug it, click Launch an Eclipse application in Debug mode.
Figure 10. Launching the Eclipse application
Open Java Web Start
Run your product
Before proceeding, make sure you can successfully run your product. Making sure it runs fine now eliminates frustration and troubleshooting later. The code download, when started, looks like Figure 11.
Figure 11. The simple sample application
Packaging the application
At this point, you should have a basic understanding of JWS and the JNLP file structure. You should have a Web server on which you can publish your product's files and the JNLP file, and you should have a working product you can launch from your Eclipse IDE. With all of that done, you're ready to build a wrapper feature that will be used to publish your product.
Create the wrapper feature
The wrapper feature is simply a feature project that contains two files, each of which contains references both to your product plug-in and any necessary plug-ins and features required to run your product plug-in. To add the new wrapper feature project, choose File > New > Project. Then in the Select a wizard window, expand Plug-in Development and select Feature Project, as shown in Figure 12.
Figure 12. Creating a new feature project
In the Feature Properties window, type the name of the project, the feature ID, the name, the version, and provider information, as shown in Figure 13, then click Next.
Figure 13. Editing the feature properties
In the Referenced Plug-ins and Fragments window, shown in Figure 14, select Initialize from a launch configuration, then choose the name of your product's configuration file (for example, SimpleApp.product) from the list. Click Finish when you're done.
Figure 14. Selecting the product configuration
The new feature project will have two files: build.properties and feature.xml. The feature.xml file has a graphical editor like the graphical product configuration and plug-in editors. Open the graphical editor for the feature.xml file.
On the Plug-ins tab, make sure that your product plug-in is listed. Also, verify that the org.eclipse.equinox.launcher plug-in is listed. On the Features tab, include any extra features your plug-in or feature requires. If you're in a hurry to see your product with JWS, you can select all of them; it won't hurt anything other than the directory size of your application. However, for a real-world product, you should track down the dependencies to make your download size as lean as possible.
Export the wrapper feature
When you've selected the plug-ins and features, you can export the feature wrapper project to a directory. To export the project, choose File > Export. In the Select window, expand Plug-in Development, then click Deployable Features, as shown in Figure 15. Click Next.
Figure 15. Creating a deployable feature
Now:
- In the Deployable features window, shown in Figure 16, select your feature.
Figure 16. Selecting the feature to deploy
- On the Destination tab, click Directory and type the name of the directory to which you will publish the files. This directory should be under a Web folder so that it's accessible with the URL you provide on the Java Web Start tab.
- On the Options tab, select Package as individual JAR archives.
- On the JAR Signing tab, select Sign the JAR archives using a keystore. Then browse to your keystore location and type the alias and password.
Note: If you don't have a keystore, see Related topics for links on how to create one.
- On the Java Web Start tab, select Create JNLP manifests for JAR archives.
- Update the Site URL to the base URL of the JWS directory. Accessing this URL from a browser should access the directory you entered on the Destination tab. See Figure 1for an example.
Figure 17. Setting the JWS properties
Java Web Start Demos
Click Finish when you're done updating the information about your feature's deployment. Eclipse exports the information in the directory provided. Depending on the number of plug-ins and features selected and your hardware resources, it can take some time to export the feature. When Eclipse is finished, you'll have two new directories inside the provided directory: features and plugins. Your feature's JNLP file will be in the features directory. For an example listing of the contents of the features directory, see Listing 3.
Listing 3. Contents of the features directory
With the wrapper feature successfully exported into a directory accessible from a Web server, it's time to build the application's main JNLP file.
The JNLP file
In this section, you build and publish your JNLP file, then you test your deployment and perform any troubleshooting that may be necessary.
Download Java Web Start For Mac
Build the JNLP file
At this point, you should have successfully exported the feature to a directory and verified that the features and plugins directories exist in a location accessible from a Web server. Now it's time to write the JNLP file for your application. An example JNLP file is provided in its entirety.
Listing 4. Example JNLP file for the simple application
In this JNLP file, the value of the codebase attribute is set to the base URL of the location to which you have published the wrapper feature. It should match the URL you used on the Java Web Start tab in the Deployable features window in Figure 17. The href attribute is the name of the your JNLP file.
The <information> element includes the title, description, and other information about the application being distributed. The <security> and <application-desc> elements need to be as shown in Listing 4.
Modify the <resources> element to include the correct version of the Equinox launcher plug-in for the <jar> element. You may have to look in the features directory to find the correct full name of the launcher's JAR. It's likely that the name in Listing 4 will soon be out of date as new versions of the file become available.
Update the <extension> element's href attribute to include the URL (relative to the URL in the codebase attribute) of your wrapper feature's JNLP file. Your wrapper feature's JNLP file will include all the other required features and plug-ins.
Finally, update the <property> element to include the ID of the your product. This ID will be the ID from the plug-in's product configuration file (that is, SimpleApp.product).
Publish the JNLP file

By now, you've built the JNLP file. You have features and plugins directories from exporting the deployable feature. The feature includes your plug-in, as well as all dependencies. You're ready to publish the JNLP file.
The JNLP file goes in the same directory as the features and plugins directories. It should be the same directory you used when you exported the deployable feature. Listing 5 shows an example directory listing.
Listing 5. Directory listing with JNLP file
To make it easy to test the file, create a simple HTML page and call it index.html. It should include the code shown in Listing 6, where simpleapp.jnlp is updated to be the name of your JNLP file.
Listing 6. Example HTML file
Save the HTML file in the folder that will be accessible from the codebase URL in the application's main JNLP file. After saving the HTML file in the directory, the directory listing should look like Listing 7.
Listing 7. Directory listing with all files
Testing the deployment
At this point, you:
- Understand the basic structure of the JNLP file.
- Configured your Web server with the appropriate MIME type.
- Have a basic Eclipse product build in a plug-in project.
- Have a wrapper feature project that includes the plug-in.
- Exported the wrapper feature to a directory.
- Created and saved a JNLP file for your application.
Now it's time to test the deployment. Open a Web browser and navigate to the URL you provided for the codebase URL (for example, http://localhost/~user/jws/). The index.html file you created in the 'Publish the JNLP file' section should appear. Click the link. Provided everything is configured properly, a splash screen for JWS should appear (see Figure 18). Then, the progress for downloading the application appears. Depending on the final size of your features and plug-ins, as well as the network connection, this process could take some time.
Figure 18. The JWS splash screen
When all the dependencies are downloaded, the application opens. My simple view looks like Figure 19.
Figure 19. The simple application started from JWS
Troubleshooting
I encountered a couple of problems while I was building my first example of an Eclipse product being deployed through JWS:
- The JNLP file is displayed in the browser as text. If this occurs, the most likely cause is a missing MIME type association for the JNLP type in your Web server's configuration. Make sure the correct MIME type is associated (see the 'Configure your Web server' section).
- Unable to launch the application. If you get this error from JWS, click Details to get more information about the error. If the error is a
java.io.FileNotFoundException, chances are there's an incorrect URL. I received this error when I renamed my initial JNLP file, but forgot to update the value in thehrefattribute of the<jnlp>element. - Unable to load a resource. Similar to the previous error, this message is visible after you click Details. I got this error when I attempted to test the application on a different computer. In my URLs for this example, I've used localhost as the name of the host. To resolve this issue, change the URL to be the IP address or host name of the server on which you are publishing the JNLP file.
- JWS appears to start, but nothing is visible and JWS closes. The most likely cause of this problem is an incorrect product ID in the
eclipse.productproperty in the<resources>element. Double-check the value of the product ID and make sure it matches the ID in the product configuration file (SimpleApp.product).
Summary
Java Web Start For Mac Os X
This tutorial demonstrates how to build a simple product — an application built on the Eclipse Platform — and deploy it to your users using JWS. By following the steps here and adding your own extensions, you can build a sophisticated application that can be deployed to many platforms from a central location. Updates are as easy as deploying the updates to the directory from which the JWS resources are deployed.
To successfully build a product, you need to understand a bit about how the JNLP file is structured. You need to build a plug-in with a the implementations of at least a couple of classes. You need to provide extension points in your plug-in. And finally, you need to add a product configuration to your plug-in project.
Java Web Start For Cisco Asdm
When your plug-in project is complete, you need to build a wrapper feature that includes your plug-in and all the other features and plug-ins required to run your plug-in. When you're done with your wrapper feature, you can use an Eclipse wizard to deploy the necessary files to a directory structure.
A simple JNLP file contains references to the wrapper feature's JNLP file you created. It also contains any additional parameters you need to have Eclipse run your product, such as the startup product ID.
Downloadable resources
- Source code (os-eclipse-jws-code.zip | 25KB)
Related topics
- Read 'Deploy an SWT application using Java Web Start' to learn how to deploy an SWT application using JWS.
- Read 'Developing SWT applications using Eclipse' to learn how to develop an SWT application.
- For information on how to design and build applications based on the Eclipse Platform, see Rich Client Platform on the Eclipse wiki.
- See the Eclipse Platform Plug-in Developer's Guide for information about the Eclipse Platform.
- To learn how to install plug-ins in Eclipse, see the FAQ How do I install new plug ins? on the Eclipse wiki.
- Read more about the extension points in Eclipse.
- Find out more about the JNLP syntax in the JWS Developer's Guide.
- Learn how to create a keystore so you can sign your JARs.
- Learn about the latest JWS technology in the Java Web Start V1.6.0 Developer Guide.
- Check out the latest Eclipse technology downloads at IBM alphaWorks.
- Check out the 'Recommended Eclipse reading list.'
- Download Eclipse Platform and other projects from the Eclipse Foundation.
- Browse all the Eclipse content on developerWorks.
- New to Eclipse? Read the developerWorks article 'Get started with Eclipse Platform' to learn its origin and architecture, and how to extend Eclipse with plug-ins.
- Expand your Eclipse skills by checking out IBM developerWorks' Eclipse project resources.
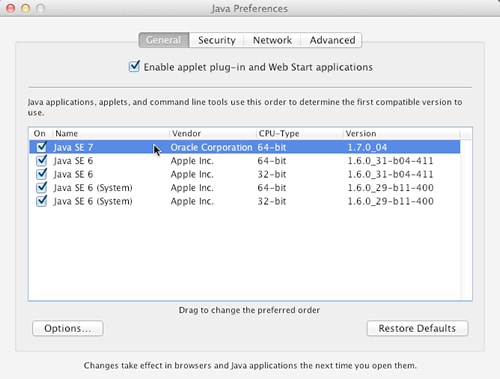
I'm pretty sure my problem is about the same. Basically I cant install the Java 7 update cause I get an error message during download telling me I dont have mac os x 10.7 or higher....but I do. The Oracle Java update for Lion just isnt recognizing it! I have mac os x lion 10.7.5 on my laptop and for some reason, certain Pogo games wont load...it says its loading but never does and just closes. I went to the help page, did what it said, I scanned for current updates, installed them, rebooted then went back to Pogo and clicked on the java test link to see what version im running. I got the error 'missing plug in' so I clicked on it and was taken to Java's website for instructions, clicked 'Download Java for Mac OS X,' then hit sytem requirements and saw that I had to be running os x 10.7.3 or above and I have 10.7.5. I was good to go, hit download and now Im here! Annoyed and confused beause updates and upgrades are pretty basic and simple. You either meet the system requirements or you dont. I meet them but cant get them cause it says I dont....its a viscious cycle and Im rambling like a madwoman! Is there an easy yes or no answer to this, maybe a follow steps 1,2,3 A,B,C you can post for non computer savvy moms? LOL I just want the handful of Pogo games I used to be able to play, to play again...nothing complicated! And why is it only some games and not all of them? Dont answer that, my hair already hurts...haha
Im not much of a computer person, but Im sure thats more than obvious, so my apologies if my problem has nothing to do with this one....tell me where to go or what forum to read thru for help. I also want to pologize in advance for the help Im gonna need after I get this updated! lol I hear the update has something screwy with the plugins being enabled and that its another nightmare with this whole new oracle java deal. Hmmm, maybe I shouldnt even do this java update. 😕 😁
Nov 29, 2012 2:37 PM